با گسترش اینترنت و افزایش دسترسی به تکنولوژیهای دیجیتال، کسبوکارها به سمت استفاده از پلتفرمهای آنلاین برای عرضه محصولات و خدمات خود حرکت کردهاند. تجارت الکترونیک به یکی از مهمترین روشهای کسب درآمد و ارتباط با مشتریان تبدیل شده است. در این زمینه، داشتن یک سایت فروشگاهی حرفهای و کارآمد برای کسبوکارها از اهمیت بالایی برخوردار است. سایت فروشگاهی نه تنها میتواند دسترسی به بازارهای جدید و گستردهتر را ممکن سازد، بلکه میتواند به بهبود تجربه مشتریان و افزایش فروش کمک کند.
طراحی سایت فروشگاهی نیازمند دانش و مهارتهای مختلفی است که شامل طراحی گرافیکی، توسعه وب، بهینهسازی موتورهای جستجو (SEO) و تجربه کاربری (UX) میشود. یک سایت فروشگاهی باید بهگونهای طراحی شود که نه تنها جذابیت بصری داشته باشد، بلکه بهراحتی قابل استفاده و ناوبری باشد. در این مقاله، به بررسی مراحل مختلف طراحی سایت فروشگاهی از ابتدا تا انتها میپردازیم و نکات کلیدی و مهمی را که باید در هر مرحله مورد توجه قرار گیرند، معرفی میکنیم تا تجربهای عالی برای کاربران فراهم شود و فروش افزایش یابد.
تحقیق و برنامهریزی اولین و مهمترین مرحله در طراحی سایت فروشگاهی است. در این مرحله، باید بازار هدف و نیازهای مشتریان بالقوه را به دقت بررسی کنید. تحلیل رقبا نیز از اهمیت ویژهای برخوردار است، زیرا با شناخت نقاط قوت و ضعف رقبا میتوانید استراتژیهای بهتری برای سایت خود تدوین کنید. علاوه بر این، تعیین اهداف کوتاهمدت و بلندمدت برای سایت و شناخت دقیق مخاطبان هدف از دیگر گامهای حیاتی این مرحله است. این اطلاعات به شما کمک میکنند تا تصمیمات استراتژیکی بهتری بگیرید و سایت فروشگاهی خود را به گونهای طراحی کنید که بهترین تجربه کاربری را فراهم کند و به موفقیت در بازار برسد.
تحلیل بازار و رقبا یکی از مراحل حیاتی در فرآیند طراحی سایت فروشگاهی است. این تحلیل شامل بررسی دقیق وضعیت بازار، شناخت نیازها و خواستههای مشتریان و ارزیابی عملکرد رقبا میشود. با انجام این تحلیل، میتوانید نقاط قوت و ضعف رقبا را شناسایی کنید و فرصتهای موجود در بازار را بیابید. همچنین، درک رفتار خرید مشتریان و شناسایی روندهای بازار به شما کمک میکند تا استراتژیهای موثرتری برای جذب و نگهداشت مشتریان تدوین کنید. تحلیل دقیق بازار و رقبا به شما امکان میدهد تا سایت فروشگاهی خود را با توجه به نیازهای واقعی مشتریان طراحی کرده و مزیت رقابتی خود را افزایش دهید.
تعیین هدف و شناخت مخاطبان هدف از مراحل اساسی در طراحی سایت فروشگاهی است. هدفگذاری دقیق به شما کمک میکند تا مسیر روشنی برای توسعه و رشد کسبوکار خود تعیین کنید. اهداف میتوانند شامل افزایش فروش، بهبود تجربه کاربری، افزایش تعامل با مشتریان و یا ورود به بازارهای جدید باشند. علاوه بر این، شناخت دقیق مخاطبان هدف از اهمیت بالایی برخوردار است؛ زیرا با درک نیازها، علایق و رفتارهای خرید آنها میتوانید محتوای مناسبتری ارائه دهید و استراتژیهای بازاریابی موثرتری طراحی کنید. با تعیین هدف و شناخت مخاطبان هدف، میتوانید سایت فروشگاهی خود را به گونهای بهینهسازی کنید که بیشترین بازدهی را داشته باشد و به نیازهای واقعی کاربران پاسخ دهد.
طراحی اولیه یا وایرفریمینگ یکی از مراحل کلیدی در فرآیند طراحی سایت فروشگاهی است. در این مرحله، ساختار و چیدمان صفحات سایت به صورت ابتدایی و بدون جزئیات گرافیکی مشخص میشود. وایرفریمها نقشههای سادهای هستند که مکان قرارگیری عناصر مختلف مانند سربرگ، پاورقی، منوها، بخشهای محصولات و دیگر اجزای کلیدی سایت را نشان میدهند. این مرحله به طراحان و توسعهدهندگان کمک میکند تا بهطور واضحتری ارتباط و توزیع عناصر را در صفحات مختلف سایت ببینند و از هماهنگی و یکپارچگی در طراحی اطمینان حاصل کنند. علاوه بر این، وایرفریمینگ باعث میشود تا مشکلات احتمالی در مراحل اولیه شناسایی و برطرف شوند، که این امر به صرفهجویی در زمان و هزینههای توسعه کمک میکند. بهطور کلی، طراحی اولیه یک نقشه راه است که مسیر طراحی و توسعه سایت را مشخص میکند و بهبود تجربه کاربری را تسهیل مینماید.
ایجاد نقشه سایت (Sitemap) یکی از مراحل مهم در طراحی اولیه سایت فروشگاهی است. نقشه سایت، ساختار کلی صفحات و بخشهای مختلف سایت را به صورت درختی یا سلسلهمراتبی نمایش میدهد. این نقشه به شما کمک میکند تا بهطور سازمانیافتهتر و منظمتر، تمامی صفحات و لینکهای مورد نیاز را برنامهریزی کنید. از جمله صفحات اصلی میتوان به صفحه اصلی، صفحات دستهبندی محصولات، صفحات جزئیات محصول، صفحات مربوط به اطلاعات شرکت، تماس با ما، وبلاگ و صفحات پشتیبانی اشاره کرد.
نقشه سایت نه تنها برای تیم طراحی و توسعه اهمیت دارد، بلکه برای بهینهسازی موتورهای جستجو (SEO) نیز بسیار مفید است. با داشتن یک نقشه سایت شفاف و دقیق، موتورهای جستجو میتوانند به راحتی صفحات شما را شناسایی و ایندکس کنند. همچنین، این نقشه به کاربران کمک میکند تا به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند و تجربه کاربری بهتری داشته باشند. ایجاد نقشه سایت، یک گام اساسی برای اطمینان از کارآمدی و انسجام سایت فروشگاهی شماست.
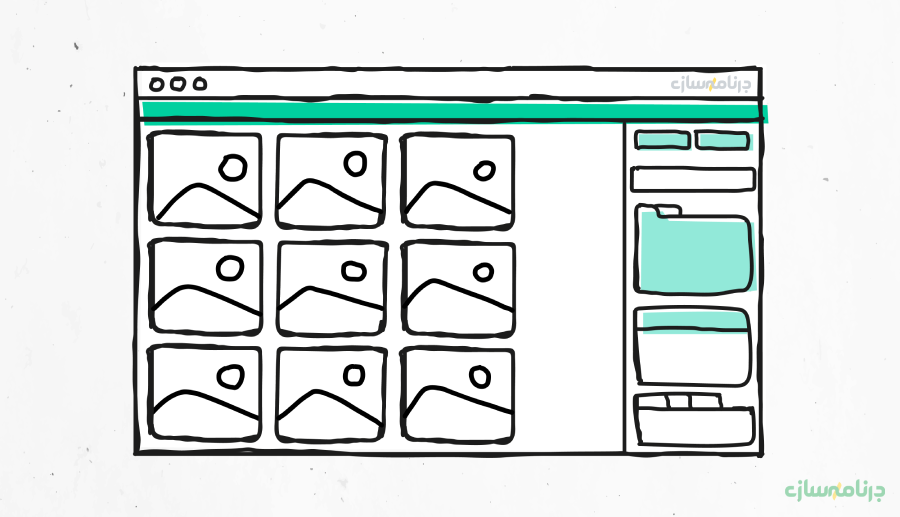
طراحی وایرفریم یک مرحله مهم در فرآیند طراحی سایت فروشگاهی است که پیش از طراحی و گرافیک نهایی انجام میشود. وایرفریمها نقشههای ساده و ساختاری از صفحات سایت هستند که بدون جزئیات گرافیکی، موقعیت و نوع عناصر اصلی صفحه را نشان میدهند. این شامل عناصری مانند بخشهای مختلف سایت، منوها، دکمهها، فرمها، فضای محتوا، و نمادهای نمایان دیگر است. وایرفریمها به طراحان و توسعهدهندگان کمک میکنند تا ساختار کلی و تنظیمات را به صورت موثری مشاهده کنند و بتوانند به بهترین شکل ممکن، ترتیب و طراحی رابط کاربری را برای سایت مشخص کنند.
در این مرحله، توجه به تنظیمات کلی صفحه مانند چیدمان عناصر، محل و نوع منوها، قرارگیری بخشهای مختلف محتوا و سایر جزئیات مهم است. با استفاده از این وایرفریمها، میتوانید به بهترین شکل ممکن، تجربه کاربری را برای بازدیدکنندگان سایت خود طراحی کنید و مسیرهای ناوبری مناسبی را برای دسترسی آسان به اطلاعات و محصولات فراهم کنید. بنابراین، طراحی وایرفریم ابزاری مهم برای ایجاد یک ساختار قابل اطمینان و کارآمد برای سایت فروشگاهی شماست.
طراحی رابط کاربری (UI) و تجربه کاربری (UX) دو اصطلاح مهم در طراحی و توسعه سایت فروشگاهی هستند که هر دو برای ایجاد یک تجربه کاربری عالی و جذاب برای بازدیدکنندگان بسیار حیاتی هستند.
UI به طراحی و ایجاد ظاهر واقعی و گرافیکی سایت اشاره دارد. این شامل انتخاب رنگها، فونتها، آیکونها، دکمهها، فرمها و سایر عناصر گرافیکی سایت است. هدف از طراحی UI ایجاد یک ظاهر زیبا، جذاب و کاربرپسند برای سایت است که باعث افزایش ترغیب کاربران به تعامل با سایت و در نهایت افزایش نرخ تبدیل (Conversion Rate) میشود.
UX به تجربه کلی کاربر در تعامل با سایت اشاره دارد. این شامل فرآیند از زمانی که کاربر وارد سایت میشود، تا زمانی که از آن خارج میشود، است. هدف از طراحی UX ایجاد یک تجربه ساده، موثر و رضایتبخش برای کاربران است که آنها را در انجام اهدافشان راهنمایی میکند. این شامل عناصری مانند ساختار سایت، ناوبری، سرعت بارگذاری صفحات، سهولت استفاده از ویژگیها، و راهنماییهای کاربردی برای کاربران است.
بهطور کلی، طراحی رابط کاربری و تجربه کاربری دو عنصر اساسی هستند که بهطور ترکیبی برای ایجاد یک سایت فروشگاهی جذاب، کارآمد و موثر اساسی هستند.
توسعه و برنامهنویسی یکی از مراحل اساسی و حیاتی در ایجاد یک سایت فروشگاهی است. این مرحله شامل ترجمه طرحها و طراحیهای UI/UX به کد وب و پیادهسازی ویژگیها و عملکردهای مورد نیاز سایت میشود.
برنامهنویسان و توسعهدهندگان وب در این مرحله به زبانهای برنامهنویسی مانند HTML، CSS، JavaScript، و PHP یا فریمورکهای مختلف وب مانند React، Angular، Vue.js و Laravel یا Django مسلط هستند. آنها با استفاده از این ابزارها و زبانها، صفحات و اجزای سایت را به طور دقیق پیادهسازی میکنند و عملکردهای مورد نیاز را ایجاد میکنند.
در این مرحله، اهمیت بخشی از توسعه نرمافزار، یعنی تست و ارزیابی نیز بسیار بالاست. توسعهدهندگان نرمافزار باید اطمینان حاصل کنند که ویژگیها و عملکردهای سایت به درستی کار میکنند و هیچ نقصی در سیستم وجود ندارد.
بنابراین، توسعه و برنامهنویسی از مراحل حیاتی در ایجاد یک سایت فروشگاهی است که بهطور مستقیم بر تجربه کاربری و عملکرد سایت تأثیر میگذارد.
انتخاب پلتفرم برای سایت فروشگاهی یکی از تصمیمات مهم در فرآیند طراحی و توسعه است. پلتفرم فروشگاهی نقش اساسی در امکانات، امنیت، سهولت استفاده، قابلیتها و قابلیت توسعه سایت شما دارد. در انتخاب پلتفرم، باید به نیازها، اهداف و تواناییهای کسبوکارتان توجه کنید.
برخی از پلتفرمهای محبوب برای سایتهای فروشگاهی عبارتند از:افزونه فروشگاهی برای وردپرس که امکان ایجاد فروشگاه آنلاین را فراهم میکند. این پلتفرم انعطافپذیری بالایی دارد و با استفاده از افزونهها قابلیتهای متنوعی را به سایت اضافه میکند.
یک پلتفرم فروشگاه ساز ابری که به شما امکان ایجاد و مدیریت یک فروشگاه آنلاین را بدون نیاز به تجربه برنامهنویسی میدهد. Shopify امکانات بسیاری از جمله پرداخت آنلاین، مدیریت محتوا، و ابزارهای بازاریابی را فراهم میکند.
ناپ کامرس یک سیستم مدیریت محتوا (CMS) و فروشگاه ساز متنباز است که بر پایه ASP.NET Core بنا شده است. این پلتفرم امکان ایجاد و مدیریت فروشگاههای آنلاین را فراهم میکند و با استفاده از فناوریهای مدرن و توسعهدهندگان حرفهای، امکانات گستردهای را فراهم میکند.
ک پلتفرم فروشگاه ساز قدرتمند که برای فروشگاههای بزرگ و پیچیده مناسب است. Magento امکانات گستردهای از جمله مدیریت محصولات، سفارشات، پرداخت و گزارشها را فراهم میکند.
با توجه به نیازها، بودجه، و موارد دیگر، مطالعه و مقایسه این پلتفرمها و انتخاب بهترین گزینه برای کسبوکار شما حیاتی است.
در این مرحله، توسعهدهندگان با استفاده از زبانهای برنامهنویسی مختلف مانند ASP.Net، HTML، CSS، JavaScript، PHP و ... شروع به کدنویسی سایت میکنند. این مرحله شامل ایجاد پایگاه داده، توسعه ویژگیهای خاص و یکپارچهسازی با سیستمهای مختلف میشود.
محتواگذاری یکی از عناصر اساسی در طراحی سایت فروشگاهی است که تأثیر بسزایی بر تجربه کاربری و موفقیت کسبوکار آنلاین دارد. محتواگذاری شامل ایجاد و ارائه محتوای متنی، تصویری و چندرسانهای مناسب برای کاربران است. این محتوا باید اطلاعات کامل و دقیقی درباره محصولات و خدمات ارائه شده توسط فروشگاه فراهم کند و به کاربران کمک کند تا تصمیمات بهتری برای خرید بگیرند. همچنین، محتوا باید بر اساس استراتژی بازاریابی و SEO (بهینهسازی موتورهای جستجو) طراحی شده و به منظور جذب مخاطبان هدف و افزایش ترافیک سایت مورد استفاده قرار گیرد. بهطور کلی، محتواگذاری موجب میشود که سایت فروشگاهی شما به یک منبع قابل اعتماد از اطلاعات برای کاربران تبدیل شود و به افزایش فروش و رضایت مشتریان کمک کند.
ایجاد و بهینهسازی محتوا برای یک سایت فروشگاهی میتواند عامل تعیینکنندهای برای موفقیت آن باشد. در این فرآیند، محتوای منحصر به فرد و جذاب برای کاربران ایجاد میشود که علاوه بر جلب توجه، اطلاعات کافی و مفیدی را به مخاطبان ارائه میدهد. بهینهسازی محتوا همچنین نیازمند بهرهگیری از کلمات کلیدی مرتبط با صنعت و محصولات، بهبود قابلیت دسترسی در موتورهای جستجو، و ایجاد تجربه کاربری مثبت است. با ترکیب این عوامل، محتوای سایت میتواند به عنوان یک ابزار قدرتمند برای جذب مشتریان، افزایش فروش و ارتقای رتبه سایت در نتایج جستجو عمل کند.
بهینهسازی تصاویر و ویدئوها یکی از مهمترین موارد در بهبود کارایی و سرعت بارگذاری سایت است. این عمل با استفاده از فشردهسازی تصاویر و ویدئوها، تغییر اندازه، و استفاده از فرمتهای مناسب مانند JPEG برای تصاویر و MP4 برای ویدئوها انجام میشود. این کارها باعث کاهش حجم فایلها و در نتیجه کاهش زمان لود صفحات و افزایش سرعت سایت میشود. علاوه بر این، برچسبهای ALT برای تصاویر و عناوین مربوطه برای ویدئوها اضافه شده و بهینهسازی میشوند تا موتورهای جستجو بتوانند محتوای چندرسانهای را بهتر شناسایی کنند. با این کار، علاوه بر بهبود سرعت بارگذاری، بهینهسازی تصاویر و ویدئوها باعث افزایش SEO و بهبود رتبه سایت در نتایج جستجو نیز میشود.
تست و بهینهسازی یک فرآیند حیاتی در توسعه و بهبود عملکرد سایت فروشگاهی است. این فرآیند شامل انجام آزمونهای متعدد برای بررسی عملکرد و کیفیت سایت، شناسایی نقاط قوت و ضعف، و ارائه پیشنهادات برای بهبود عملکرد و تجربه کاربری میشود. از جمله فعالیتهای انجام شده در این فرآیند میتوان به آزمونهای کاربری، آزمونهای عملکرد، و آزمونهای امنیتی اشاره کرد. با انجام تستها و تحلیل نتایج، میتوان به بهبود سرعت بارگذاری صفحات، بهبود کارایی و عملکرد سایت، بهبود تجربه کاربری و افزایش رضایت مشتریان دست یافت. همچنین، بهینهسازی مداوم بر اساس نتایج تستها و بازخوردهای کاربران از اهمیت بالایی برخوردار است و باعث ارتقای پایدار سایت و رقابتپذیری در بازار میشود.
قبل از راهاندازی نهایی، سایت باید از نظر عملکرد و سرعت مورد تست قرار گیرد. ابزارهای مختلفی مانند Google PageSpeed Insights و GTmetrix میتوانند به شما در این زمینه کمک کنند.
تست عملکرد یک فرآیند بسیار حیاتی در توسعه و بهبود سایت فروشگاهی است که به بررسی و ارزیابی عملکرد و کارایی سایت میپردازد. این فرآیند شامل انجام آزمونها و اندازهگیریهایی است که به ما کمک میکند تا عملکرد سایت را در شرایط مختلف بررسی کرده و مشکلات موجود را شناسایی کنیم. آزمون عملکرد میتواند شامل تست سرعت بارگذاری صفحات، تست پاسخگویی و پایداری سایت در مقابل بارهای ترافیکی زیاد، و تست عملکرد عناصر تعاملی مانند فرمها و دکمهها باشد. با انجام تست عملکرد، میتوانیم مشکلاتی مانند بارگذاری طولانی صفحات، افت سرعت سایت در زمانهای پرباری، و عدم پاسخگویی صحیح سایت را شناسایی کرده و بهبودهای لازم را برای بهبود عملکرد و تجربه کاربری اعمال کنیم. این اقدامات باعث بهبود کارایی و اطمینان از ارائه یک تجربه بهتر و مطمئنتر برای کاربران میشود و در نهایت منجر به افزایش فروش و رضایت مشتریان میگردد.
تست قابلیت استفاده شامل بررسی نحوه تعامل کاربران با سایت و شناسایی مشکلات موجود است. این مرحله معمولاً با استفاده از تستهای کاربری و بازخورد گرفتن از کاربران انجام میشود.
تست قابلیت استفاده برای ارزیابی سطح سهولت استفاده و تجربه کاربری در سایت فروشگاهی انجام میشود. این تستها معیارهایی مانند ناوبری، بارگذاری صفحات، و کارایی عناصر تعاملی را ارزیابی میکنند. هدف اصلی این تستها بهبود تجربه کاربری و افزایش سهولت استفاده از سایت است تا کاربران بتوانند به راحتی و بدون مشکلات از خدمات و محصولات ارائه شده استفاده کنند.
در مرحله راهاندازی، سایت فروشگاهی آماده بهرهبرداری و عملیاتی شده و از آن زمان که وارد بازار میشود، نیازمند مراقبتهای ویژهای است. این شامل بررسی و اطمینان از اینکه سایت به درستی عمل میکند، اجرای آزمونهای نهایی، راهاندازی خدمات پرداخت آنلاین و مدیریت امنیتی است. پس از راهاندازی، پشتیبانی از سایت ضروری است تا مشکلات فنی و امنیتی بلافاصله شناسایی و برطرف شوند، همچنین پشتیبانی به کاربران در رابطه با هرگونه سوال یا مشکلی که در طول استفاده از سایت پیش آید، ارائه میشود. این اقدامات نقش حیاتی در افزایش اعتماد کاربران، بهبود تجربه آنها و پایداری عملکرد سایت دارد و میتواند به موفقیت و رشد پایدار کسبوکار آنلاین کمک کند.
پس از انجام تمامی مراحل طراحی، توسعه، و آزمونهای مختلف، زمان رسیده است که سایت خود را راهاندازی کنید. این مرحله بسیار حیاتی است و نیازمند انجام تکالیف مختلفی است که شامل انتقال سایت به سرور نهایی و فعالسازی دامنه میشود.
این مرحله شامل انتقال فایلهای سایت، پایگاه داده و تمامی منابع مورد نیاز به سروری است که سایت نهایی بر روی آن میزبانی خواهد شد. این انتقال معمولاً توسط FTP یا ابزارهای مدیریت سرور مانند cPanel انجام میشود.
پس از انتقال سایت به سرور نهایی، دامنه سایت را باید به سرور متصل کنید. این شامل تنظیمات DNS (سیستم نامگذاری دامنه) است که معمولاً از طریق پنل مدیریت دامنه یا سیستم DNS هاست انجام میشود. با تنظیم DNS، دامنه به سرور متصل شده و کاربران میتوانند به سایت شما دسترسی پیدا کنند.
این مراحل باید با دقت و اطمینان انجام شوند تا سایت به درستی بر روی سرور نهایی راهاندازی شود و کاربران بتوانند به طور صحیح از آن استفاده کنند. همچنین، در این مرحله لازم است که تنظیمات امنیتی مورد نیاز بر روی سرور اعمال شود تا سایت از حملات مخرب محافظت شود.
این فرآیند شامل بروزرسانیهای مداوم نرمافزارها، رفع مشکلات فنی و امنیتی، و اعمال بهبودهای مستمر به سایت است. داشتن یک تیم پشتیبانی قوی و مجرب میتواند به طور موثر از بروز مشکلات جلوگیری کند و در صورت بروز مشکلات، سریعاً آنها را رفع کند. این اقدامات نهتنها باعث حفظ رضایت مشتریان موجود میشود بلکه نقش مهمی در جذب مشتریان جدید و افزایش اعتماد آنها به سایت دارد. همچنین، با بهبود پایداری و امنیت سایت، تجربه کاربری بهتری برای کاربران فراهم میشود که این امر میتواند منجر به افزایش فروش و رشد پایدار کسبوکار آنلاین شما شود.
نتیجهگیری طراحی یک سایت فروشگاهی واقعاً یک فرآیند چندمرحلهای و پیچیده است که نیازمند توجه به جزئیات و برنامهریزی دقیق است. از مرحله اولیه تا مراحل نهایی، هر گام در این راه اهمیت خاصی دارد و انجام هر مرحله با کیفیت میتواند اثر بسزایی در موفقیت نهایی سایت داشته باشد.
در مرحله تحلیل بازار و رقبا، باید بازار و رقبا را به دقت بررسی کرده و نیازهای مشتریان را شناسایی کنید. این تحلیل میتواند به شما در تعیین استراتژیهای بازاریابی و موقعیتیابی در بازار کمک کند. از طرفی، مراحل طراحی و توسعه، شامل طراحی اولیه سایت، توسعه سیستم مدیریت محتوا، و توسعه قابلیتهای فنی، نیازمند برنامهریزی دقیق و هماهنگی میباشند. این بخشها اساسیترین قسمتهای سایت هستند که تاثیر زیادی بر روی تجربه کاربری و عملکرد سایت دارند.
در خبرنامه ما عضو شوید
ثبت نام کنید و آخرین اخبار را از طریق ایمیل دریافت کنید.