در سال 2024، ترندهای طراحی وب سایت به سمت ایجاد تجربه کاربری بهتر، استفاده از تکنولوژیهای نوین و تأکید بر طراحی مینیمالیستی حرکت کردهاند. این ترندها نشان میدهند که طراحان وب به دنبال راههایی برای بهبود ارتباط و تعامل با کاربران هستند و تلاش میکنند تا تجربهای روان و بینقص برای آنها فراهم کنند. در ادامه به بررسی دقیقتر این ترندها میپردازیم:
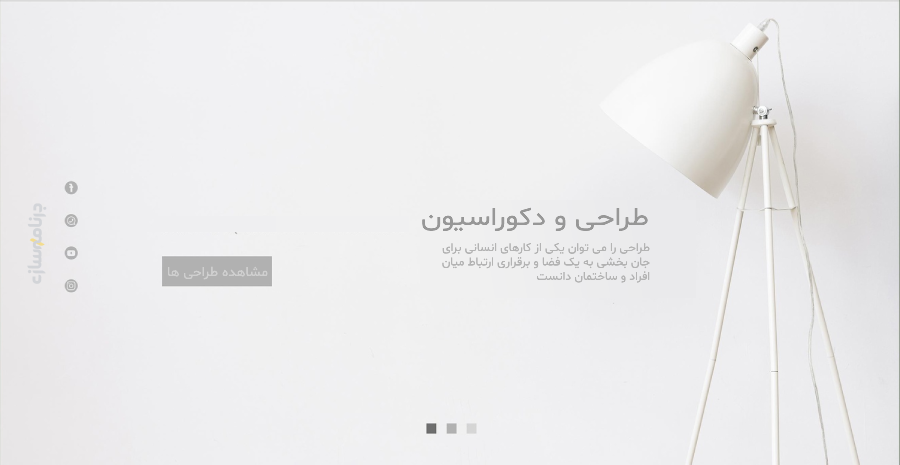
طراحی مینیمالیستی و ساده یکی از ترندهای اصلی در طراحی وب سایت در سال 2024 است. این سبک طراحی بر حذف هرگونه المان اضافی و غیرضروری تمرکز دارد تا تجربه کاربری بهتری را فراهم کند. طراحان مینیمالیست به جای پر کردن صفحات با عناصر بصری زیاد، بر نمایش اطلاعات به سادهترین و کارآمدترین شکل ممکن تأکید دارند. این رویکرد نه تنها زیباییشناسی را بهبود میبخشد، بلکه کمک میکند کاربران به راحتی به محتوا و اطلاعات مورد نظر دسترسی پیدا کنند.
فضای خالی یا Whitespace در طراحی مینیمالیستی نقش حیاتی دارد. استفاده از این فضاها به طراحان اجازه میدهد تا عناصر مهم صفحه را برجستهتر کنند. با افزایش فضای خالی اطراف عناصر کلیدی، توجه کاربران به این عناصر جلب میشود و تجربه کاربری بهبود مییابد. فضای خالی همچنین به کاربران کمک میکند تا بدون احساس ازدحام یا سردرگمی، به راحتی بر روی محتوا تمرکز کنند و مسیرهای ناوبری سادهتری را دنبال کنند.
یکی دیگر از اصول کلیدی طراحی مینیمالیستی، حذف عناصر اضافی و غیرضروری است. این رویکرد به معنای تمرکز بر نمایش موارد کلیدی و اصلی است که کاربران به آنها نیاز دارند. با حذف المانهای غیرضروری، صفحات وب سادهتر و سریعتر بارگذاری میشوند، که این امر باعث بهبود تجربه کاربری میشود. کاربران میتوانند سریعتر به هدف خود برسند و احساس کنند که تعامل با وبسایت آسان و روان است. این روش طراحی باعث کاهش حواسپرتیها و افزایش کارایی و بهرهوری کاربران میشود.
متحرکسازی و انیمیشنها یکی از مهمترین ابزارهای طراحی وب در سال 2024 هستند که به طور قابل توجهی بر تجربه کاربری تأثیر میگذارند. استفاده از انیمیشنها نه تنها باعث جذابیت بصری وبسایتها میشود، بلکه به کاربران کمک میکند تا به راحتی با محتوا و عناصر مختلف صفحه تعامل کنند. این رویکرد میتواند احساس پویایی و زندگی را به وبسایتها بیاورد و کاربران را به ماندن بیشتر در صفحه تشویق کند.
انیمیشنهای کوچک و تعاملی، مانند تغییر رنگ دکمهها هنگام کلیک، حرکت منوها و تغییرات ظریف در عناصر صفحه، به طور مؤثری تجربه کاربری را بهبود میبخشند. این نوع انیمیشنها به کاربران بازخورد فوری میدهند و نشان میدهند که تعاملات آنها با وبسایت در حال پردازش است. برای مثال، وقتی کاربر بر روی دکمهای کلیک میکند و دکمه به رنگ دیگری تغییر میکند، این تغییر کوچک نشاندهنده تأیید عمل کاربر است و احساس رضایت و اطمینان بیشتری را به او میدهد.
علاوه بر این، انیمیشنهای کوچک میتوانند به هدایت کاربران در وبسایت کمک کنند. مثلاً یک انیمیشن کوچک در کنار یک لینک میتواند توجه کاربران را به آن بخش جلب کند و نرخ کلیک بر روی آن لینک را افزایش دهد. این نوع انیمیشنها به ایجاد یک تجربه کاربری روان و بیوقفه کمک میکنند و کاربران را درگیر و مجذوب نگه میدارند.
انیمیشنهای پسزمینه و اسکرولهای پارالاکس به وبسایتها عمق و حرکت بیشتری میبخشند. اسکرولهای پارالاکس با ایجاد حرکتهای متفاوت در لایههای پسزمینه و پیشزمینه هنگام اسکرول، حس سهبعدی و عمق بیشتری به صفحات وب میدهند. این تکنیک باعث میشود صفحات وب زندهتر و جذابتر به نظر برسند و تجربهای دینامیکتر و لذتبخشتر برای کاربران ایجاد شود.
انیمیشنهای پسزمینه نیز میتوانند با اضافه کردن عناصر متحرک در پسزمینه صفحات، جذابیت بصری را افزایش دهند. این انیمیشنها میتوانند شامل ویدئوهای پسزمینه، تصاویر متحرک یا حتی تغییرات رنگی در پسزمینه باشند که حس و حال خاصی را به کاربران القا میکنند. به کارگیری این نوع انیمیشنها باعث میشود تا کاربران تجربهای منحصر به فرد و به یادماندنی از بازدید وبسایت داشته باشند و احتمال بازگشت آنها به سایت نیز افزایش یابد.
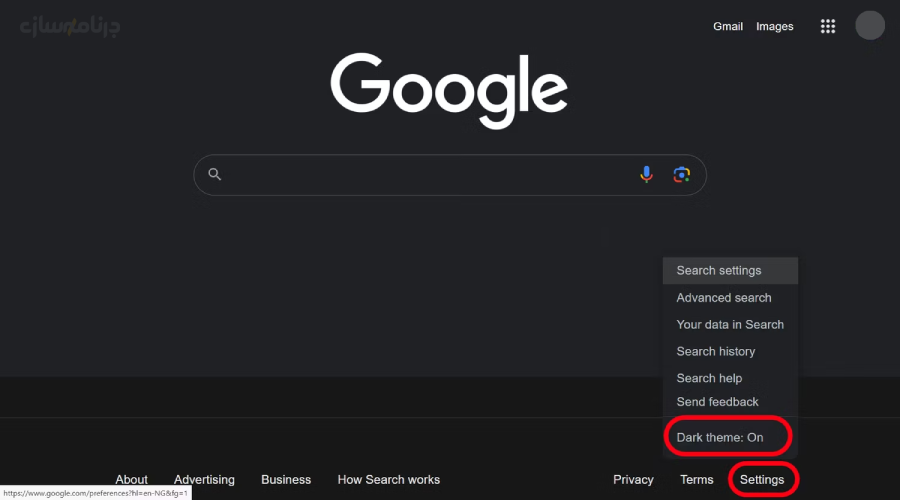
طراحی تیره یا Dark Mode یکی از ترندهای برجسته در طراحی وب سایت در سال 2024 است. این حالت طراحی با ارائه یک طرح رنگی تیرهتر به جای پسزمینههای روشن سنتی، توانسته است جایگاه ویژهای در تجربه کاربری کسب کند. حالت تیره نه تنها از نظر زیباییشناسی جذاب است، بلکه مزایای قابل توجهی برای کاربران در شرایط مختلف دارد، به ویژه در محیطهای کمنور و برای کاهش خستگی چشم.
یکی از مهمترین مزایای حالت تیره، بهبود تجربه کاربری در شرایط نوری مختلف است. در محیطهای کمنور، استفاده از پسزمینههای روشن میتواند خستگی چشم را افزایش دهد و باعث ناراحتی کاربران شود. حالت تیره با کاهش تابش نور از صفحه نمایش و کاهش خیرگی، میتواند این مشکل را به میزان زیادی کاهش دهد. این امر به ویژه برای کاربرانی که به مدت طولانی از دستگاههای دیجیتال استفاده میکنند، بسیار حائز اهمیت است.
همچنین، حالت تیره میتواند تجربه کاربری بهتری را در شب یا در محیطهای تاریک فراهم کند. کاربران اغلب تمایل دارند تا در چنین شرایطی از حالت تیره استفاده کنند تا چشمهایشان کمتر خسته شود و بتوانند راحتتر با محتوا تعامل کنند. این بهبود تجربه کاربری میتواند به افزایش زمان ماندگاری کاربران در وبسایت و افزایش تعاملات آنها منجر شود.
حالت تیره معمولاً کنتراست بیشتری بین متن و پسزمینه ایجاد میکند که این امر بهبود خوانایی را به همراه دارد. در حالت تیره، رنگهای روشنتر (مانند سفید یا خاکستری روشن) بر روی پسزمینههای تیرهتر به خوبی قابل تشخیص هستند، که این امر به کاربران کمک میکند تا متنها و اطلاعات را با دقت بیشتری بخوانند و درک کنند. افزایش کنتراست میتواند به ویژه برای کاربران با مشکلات بینایی مفید باشد، زیرا متنها واضحتر و خواناتر به نظر میرسند.
افزایش کنتراست همچنین میتواند به ایجاد یک ظاهر مدرن و شیک برای وبسایت کمک کند. طراحیهای تیره با استفاده از رنگهای زنده و برجسته میتوانند جلوههای بصری جذابتری ایجاد کنند و برندها را به شکلی متمایز و به یادماندنی معرفی کنند. در نتیجه، حالت تیره نه تنها از نظر عملکردی برای بهبود خوانایی مفید است، بلکه از نظر طراحی نیز میتواند به جذابیت کلی وبسایت بیفزاید.
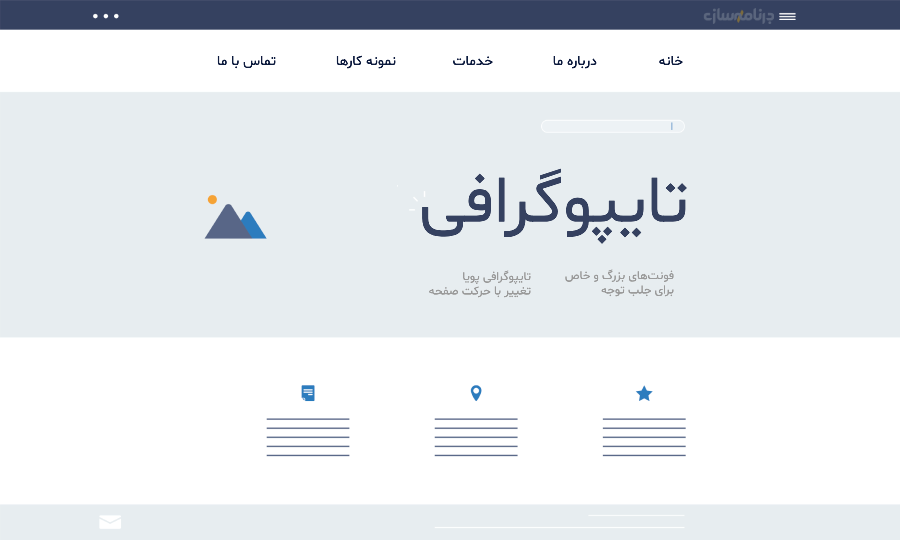
تایپوگرافی برجسته یکی از ترندهای مهم در طراحی وب سایت است که نقش حیاتی در جلب توجه کاربران و ارتقای تجربه کاربری ایفا میکند. این روش طراحی بر استفاده هوشمندانه از انواع فونتها و تکنیکهای تایپوگرافی برای ایجاد جلوههای بصری قوی و تاثیرگذار تمرکز دارد. تایپوگرافی برجسته میتواند به وبسایتها کمک کند تا پیامهای خود را به طور موثرتری منتقل کنند و به طور کلی جذابیت بصری صفحات را افزایش دهند.
استفاده از فونتهای بزرگ و خاص یکی از تکنیکهای اصلی در تایپوگرافی برجسته است. فونتهای بزرگ میتوانند بلافاصله توجه کاربران را جلب کنند و عناصر کلیدی و پیامهای مهم را برجسته سازند. این تکنیک به ویژه برای عنوانها، شعارها و بخشهای مهمی که نیاز به تاکید دارند، بسیار موثر است. با انتخاب فونتهای خاص و منحصر به فرد، طراحان میتوانند هویت برند را به خوبی نشان دهند و تجربه بصری به یادماندنیتری ایجاد کنند.
فونتهای بزرگ و خاص نه تنها جذابیت بصری را افزایش میدهند، بلکه خوانایی متنها را نیز بهبود میبخشند. کاربران به راحتی میتوانند اطلاعات مهم را تشخیص دهند و به سرعت با محتوای سایت ارتباط برقرار کنند. این روش میتواند به بهبود تعاملات کاربران با وبسایت و افزایش زمان ماندگاری آنها کمک کند.
تایپوگرافی پویا یکی دیگر از روشهای جالب و نوآورانه در تایپوگرافی برجسته است. در این روش، فونتها و متنها با حرکت صفحه یا تعاملات کاربر تغییر میکنند و تجربهای پویا و تعاملی ایجاد مینمایند. این نوع تایپوگرافی میتواند شامل تغییرات اندازه، رنگ، شکل یا حتی سبک فونتها باشد که با اسکرول کردن صفحه یا حرکت ماوس فعال میشود.
تایپوگرافی پویا میتواند حس پویایی و زندگی را به وبسایتها بیاورد و کاربران را بیشتر درگیر کند. این روش به طراحان اجازه میدهد تا داستانها و پیامهای خود را به شکل خلاقانهتری بیان کنند و توجه کاربران را به نقاط خاصی از صفحه جلب نمایند. به طور مثال، یک متن که هنگام اسکرول تغییر شکل میدهد میتواند کاربران را به خواندن بیشتر تشویق کند و تجربه کاربری غنیتری فراهم آورد. تایپوگرافی پویا همچنین میتواند به تعاملات کاربر-محور و تجربههای منحصر به فرد کمک کند که به نوبه خود، میتواند به افزایش رضایت کاربران و بازدیدهای مجدد منجر شود.
تجربه کاربری شخصیسازی شده یکی از ترندهای برجسته و تأثیرگذار در طراحی وب سایت در سال 2024 است. این رویکرد با استفاده از دادههای کاربران و تکنولوژیهای نوین، تجربهای منحصر به فرد و متناسب با نیازها و علایق هر کاربر ایجاد میکند. با تمرکز بر شخصیسازی، وبسایتها میتوانند به طور مؤثرتری با کاربران ارتباط برقرار کنند و میزان رضایت و تعامل آنها را افزایش دهند.
ارائه محتوا و پیشنهادات شخصیسازی شده به معنای استفاده از دادههای جمعآوری شده از کاربران برای نمایش محتوا و پیشنهادات متناسب با نیازها و علایق آنها است. این رویکرد باعث میشود کاربران احساس کنند که وبسایت مخصوص آنها طراحی شده است و تجربهای منحصر به فرد و ارزشمند دارند. برای مثال، یک فروشگاه آنلاین میتواند بر اساس سابقه خرید و جستجوی کاربران، محصولاتی را پیشنهاد دهد که با علایق و نیازهای آنها همخوانی دارد.
این نوع شخصیسازی میتواند به بهبود تجربه کاربری کمک کند، زیرا کاربران به سرعت به محتوای مرتبط دسترسی پیدا میکنند و نیاز به جستجو و پیمایش کمتری دارند. این امر میتواند به افزایش رضایت کاربران، نرخ تبدیل و وفاداری آنها به وبسایت منجر شود. به علاوه، شخصیسازی محتوا میتواند احساس نزدیکی و ارتباط بیشتری بین کاربران و برند ایجاد کند.
هوش مصنوعی یکی از ابزارهای کلیدی برای ایجاد تجربه کاربری شخصیسازی شده است. به کمک الگوریتمهای هوش مصنوعی، وبسایتها میتوانند رفتار کاربران را تحلیل و پیشبینی کنند و تجربهای بهینهتر و کارآمدتر ارائه دهند. الگوریتمهای هوش مصنوعی میتوانند دادههای بزرگی را تجزیه و تحلیل کنند و الگوهای رفتاری کاربران را شناسایی کنند تا بتوانند به صورت خودکار محتوای متناسب را ارائه دهند.
برای مثال، یک وبسایت خبری میتواند با استفاده از هوش مصنوعی، مقالاتی را که احتمالاً برای کاربر جذابتر هستند در صفحه اول نمایش دهد. این تکنولوژی میتواند تجربه کاربری را بهبود بخشد، زیرا کاربران به محتوای مرتبط و جذاب دسترسی پیدا میکنند و احتمال بازگشت آنها به سایت بیشتر میشود. همچنین، هوش مصنوعی میتواند به بهبود کارایی و سرعت وبسایت کمک کند، زیرا قادر است به صورت پویا و در زمان واقعی به نیازهای کاربران پاسخ دهد و تجربهای روان و بیوقفه فراهم آورد.
در سال 2024، استفاده از تصاویر سهبعدی و تکنولوژی واقعیت مجازی (VR) به یکی از ترندهای برجسته در طراحی وب سایت تبدیل شده است. این تکنولوژیها با ایجاد تجربیات بصری غنی و تعاملی، به طراحان وب امکان میدهند تا وبسایتهایی را خلق کنند که جذابیت و تعامل بیشتری برای کاربران فراهم کنند. این رویکردها میتوانند به بهبود تجربه کاربری و افزایش تعاملات کاربران با وبسایت منجر شوند.
استفاده از گرافیکهای سهبعدی در طراحی وبسایت به ایجاد عمق و جذابیت بیشتر کمک میکند. این عناصر سهبعدی میتوانند شامل مدلهای سهبعدی از محصولات، تصاویر پسزمینه سهبعدی، و یا حتی انیمیشنهای سهبعدی باشند که به صورت تعاملی در صفحه وب قرار میگیرند. تصاویر سهبعدی میتوانند به وبسایتها حسی واقعگرایانهتر ببخشند و کاربران را بیشتر جذب کنند.
به کارگیری گرافیکهای سهبعدی به ویژه در وبسایتهای فروشگاهی و نمایشگاهی میتواند تجربه کاربری را بهبود بخشد. برای مثال، کاربران میتوانند محصولات را به صورت سهبعدی مشاهده کنند، آنها را از زوایای مختلف بررسی کنند و جزئیات بیشتری را ببینند که این امر میتواند به تصمیمگیری بهتر و خرید آگاهانهتر کمک کند. همچنین، استفاده از گرافیکهای سهبعدی میتواند به برندها کمک کند تا تصویری مدرن و نوآورانه از خود به نمایش بگذارند.
تکنولوژی واقعیت مجازی (VR) امکان ایجاد تجربیات تعاملی و منحصر به فردی را برای کاربران فراهم میکند. با استفاده از VR، کاربران میتوانند با محصولات و خدمات به شکل نوآورانهتری تعامل کنند. این تکنولوژی میتواند اطلاعات دیجیتالی را بر روی دنیای واقعی قرار دهد و تجربهای واقعگرایانه و پویا ایجاد کند.
برای مثال، یک فروشگاه آنلاین مبلمان میتواند به کاربران اجازه دهد تا با استفاده از VR، مبلمان مورد نظر خود را در فضای واقعی منزلشان مشاهده کنند و ببینند که چگونه در محیط واقعی به نظر میرسد. این تجربه تعاملی میتواند به کاربران کمک کند تا تصمیمگیری بهتری داشته باشند و ارتباط عمیقتری با محصول برقرار کنند. همچنین، VR میتواند در بخشهای آموزشی، گردشگری و بسیاری از صنایع دیگر مورد استفاده قرار گیرد و تجربههای منحصر به فردی برای کاربران ایجاد کند.
به طور کلی، استفاده از تصاویر سهبعدی و تکنولوژی واقعیت مجازی در طراحی وبسایت میتواند تجربه کاربری را به سطح جدیدی ارتقاء دهد و تعاملات کاربران با وبسایت را بهبود بخشد. این تکنولوژیها نه تنها جذابیت بصری وبسایتها را افزایش میدهند، بلکه امکان تعاملات پویا و غنیتری را برای کاربران فراهم میکنند.
طراحی دسترسپذیر یکی از اصول اساسی در طراحی وبسایتهای مدرن در سال 2024 است. این رویکرد بر ایجاد وبسایتهایی تمرکز دارد که برای همه کاربران، از جمله افراد دارای ناتوانیهای مختلف، قابل استفاده و دسترسپذیر باشند. با رعایت اصول طراحی دسترسپذیر، طراحان وب میتوانند تجربهای فراگیر و بدون موانع برای تمامی کاربران فراهم کنند، که این امر به بهبود رضایت کاربران و افزایش تعاملات آنان منجر میشود.
یکی از مهمترین جنبههای طراحی دسترسپذیر، اطمینان از اینکه وبسایت برای همه کاربران قابل استفاده باشد، است. این شامل کاربران با ناتوانیهای بینایی، شنوایی، حرکتی و شناختی میشود. رعایت اصول طراحی دسترسپذیر به معنای استفاده از تکنیکها و استانداردهایی است که به تمامی کاربران اجازه میدهد به محتوا و امکانات وبسایت دسترسی داشته باشند. برای مثال، افزودن متن جایگزین (alt text) به تصاویر، استفاده از تگهای HTML معنایی، و اطمینان از اینکه تمامی عناصر تعاملی مانند فرمها و دکمهها به درستی برچسبگذاری شدهاند، از جمله اقداماتی هستند که میتوانند به دسترسپذیری بهتر کمک کنند.
علاوه بر این، طراحی دسترسپذیر به معنای استفاده از روشهایی است که تجربه کاربران با ناتوانیهای مختلف را بهبود بخشد. این میتواند شامل ارائه زیرنویس برای ویدئوها، استفاده از زبان ساده و قابل فهم، و ارائه گزینههای ناوبری جایگزین مانند ناوبری مبتنی بر کیبورد باشد. هدف اصلی این رویکرد، ایجاد یک تجربه کاربری فراگیر است که به همه افراد اجازه میدهد به طور مؤثر و مستقل از وبسایت استفاده کنند.
استفاده از کنتراست مناسب یکی از اصول کلیدی در طراحی دسترسپذیر است. کنتراست مناسب بین متن و پسزمینه به کاربران با ناتوانیهای بینایی، مانند کسانی که دارای ضعف بینایی یا کوررنگی هستند، کمک میکند تا محتوا را به راحتی بخوانند و درک کنند. این امر میتواند شامل استفاده از رنگهای متضاد برای متنها، لینکها و دکمهها باشد. همچنین، اطمینان از اینکه اندازه فونتها قابل تنظیم است و متنها در تمامی دستگاهها و رزولوشنها به خوبی قابل خواندن هستند، نیز اهمیت زیادی دارد.
ناوبری قابل دسترس نیز بخش مهمی از طراحی دسترسپذیر است. طراحی باید به گونهای باشد که همه کاربران بتوانند به راحتی در وبسایت حرکت کنند و از تمامی امکانات آن بهرهمند شوند. این شامل ایجاد منوهای ناوبری ساده و قابل دسترس، ارائه مسیرهای ناوبری مشخص و منطقی، و استفاده از تگهای ARIA برای بهبود دسترسپذیری عناصر تعاملی است. ناوبری قابل دسترس همچنین به معنای اطمینان از این است که تمامی کاربران، از جمله کسانی که از ابزارهای کمکی مانند خوانندههای صفحه استفاده میکنند، میتوانند به طور مؤثر به تمامی بخشهای وبسایت دسترسی داشته باشند.
در نتیجه، طراحی دسترسپذیر نه تنها به بهبود تجربه کاربری کمک میکند، بلکه نشاندهنده تعهد وبسایتها به ارائه خدمات به تمامی کاربران، بدون توجه به تواناییهای آنها، است. این رویکرد میتواند به افزایش رضایت کاربران، تعاملات بیشتر و در نهایت موفقیت بلندمدت وبسایت منجر شود.
این ترندها نشان میدهند که طراحی وب در سال 2024 به سمت سادهتر، کاربرمحورتر و تکنولوژیکتر شدن پیش میرود و همواره تلاش میکند تا تجربهای بهتر و شخصیتر برای کاربران فراهم کند. این تغییرات در طراحی وبسایتها به گونهای است که نیازهای مختلف کاربران را در نظر میگیرد و با استفاده از تکنولوژیهای نوین، تجربه کاربری را بهبود میبخشد.
مقالات مرتبط:
در خبرنامه ما عضو شوید
ثبت نام کنید و آخرین اخبار را از طریق ایمیل دریافت کنید.